Sanofi JDP 2022
client : Business Stratégie Communication Catégorie : DéveloppementApplication pour un stand Sanofi lors du JDP 2022 qui s'est tenu en décembre 2022. L'application fonctionne sur un tapis tactile géant (envrion 4m²). Au centre une borne équipée de leds qui symbolisent l'inflammation. Une série de 10 questions est posée aux médecins qui répondent à l'aide du tapis. Chaque bonne réponse calme l'inflammation, et certaines leds s'éteignent.Le score est affiché en fin de partie. Quatre joueurs peuvent jouer simultanément et indépendemment les uns des autres.
Le stand a eu beaucoup de succès lors du salon ! Bravo BSC.
L'application a été développée sous Unity 2022.1.23f1. Le contrôle des leds est assuré par un Arduino nano contrôlé par Unity via USB.
MSD Borne tactile
client : Business Stratégie Communication Catégorie : DéveloppementApplication pour un salon sur écran tactile. Le principe était de répondre à un questionnaire de quelques qcms, certains aggrémentés de photos (vues microscopes). Le score est affiché en fin de partie et un classement est opéré via une base sqllite 3 embarquée avec l'application.
Développé sous Unity 2022.1.9f1
Sanofi CPLF 2022 Hololens
client : Business Stratégie Communication Catégorie : DéveloppementApplication Hololens pour Sanofi Genzyme (via Business Stratégie Communication) à l'occasion du salon CPLF 2022 à Lilles. L'application a été développée pour le casque Microsoft et à destination des médecins sur le salon. Elle permet, grâce à la réalité augmentée, au médecin de découvrir et diagnostiquer un cas d'asthme sévère de type II.
La capture vidéo ne rend pas justice à l'appareil car malheureusement l'URP (Universal Render Pipeline) d'Unity n'est pas correctement supporté pour la transparence à la capture et des tâches noires apparaissent. Cela ne correspond malheureusement pas à l'effet holographique que l'on peut observer dans le casque. Espérons que Microsoft/Unity corrigent cet écueil rapidement.
La librairie MRTK permet d'exploiter rapidement et assez facilement les fonctionnalités du casque (gestion des contrôleurs mains, reconnaissance vocale, détection de l'iris, affichage de la 3d dans l'espace de réalité augmentée, interactions proche et à distance, scan de l'environnement en 3d, occlusion 3d etc...).
Réalisé avec Unity 2021.1.28f1 + MRTK 2.7.3 sur casque Microsoft Hololens 2
MSD VIH
client : Business Stratégie Communication Catégorie : DéveloppementApplication de réalité augmentée destinée à décrire les mécanismes du virus VIH. J'ai développé cette application interne pour MSD via Business Stratégie Communication. La réalité augmentée permet à nouveau sur cette application à l'utilisateur de pouvoir examiner de manière interactive et sous différents points de vues les mécanismes de réplications du virus du SIDA.
Plusieurs marqueurs ont été intégrés à l'application. Seulement un seul figure sur la vidéo.
Sanofi Genzyme - Dermatite atopique
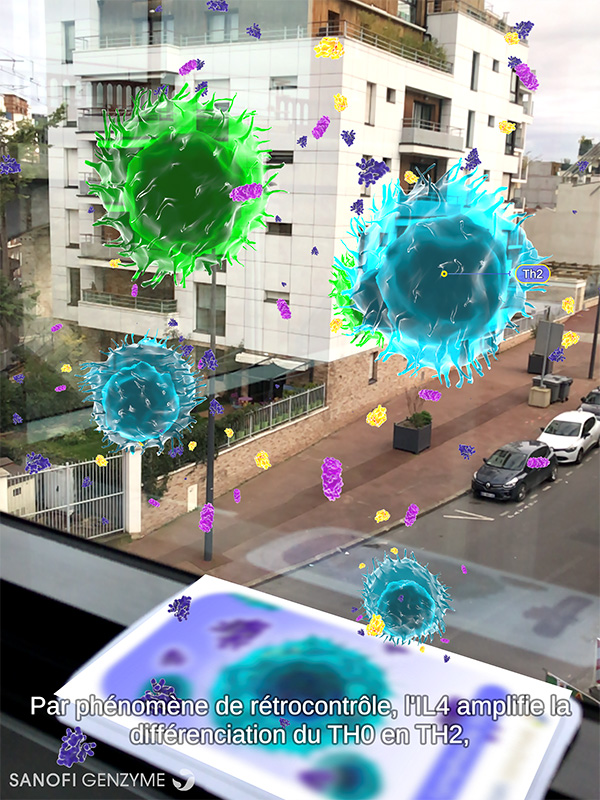
client : Business Stratégie Communication Catégorie : DéveloppementApplication de réalité augmentée pour l'occasion d'un salon pour les laboratoires Sanofi via Business Stratégie Communication. L'application est une application interne destinée aux médecins sur le salon afin de comprendre les mécanismes de la dermatite atopique.L'application a été utilisée principalement sur tablettes iPad, mais elle a également été déclinée pour Android.
L'application utilise Vuforia pour la reconnaissance de marqueurs 2d (2 marqueurs seulement). J'ai dû développer un système de lissage du mouvement de la caméra pour éviter les tremblements de suivis liés à la RA lorsqu'on s'éloigne un peu trop du marqueur. Les shaders de réfraction ont été créés à l'aide de Shader Graph (cf mes essais à ce sujet).
Réalisé sous Unity 3d 2021.1.28f1 + Vuforia 10.3.2
Convatec Experts
client : Business Stratégie Communication Catégorie : DéveloppementUn ambitieux projet : Convatec Experts est un logiciel Pc / Mac / iOs / Android qui permet aux commerciaux de Convatec de programmer des visio conférences avec des infirmières pour discuter et faire des études de cas cliniques en 3d. Ces études de cas sont ponctuées de qcm et les réponses sont données soit pas un avatar, soit par l'animateur lui-même via la visio. Le logiciel est contrôlé chez chacun des utilisateurs par l'animateur. Les échanges se font en direct. Les scores sont comptabilisés individuellement. L'animateur a la possibilité de déclencher un cas parmi un liste de cas disponibles et d'en contrôler l'avancement au fur et à mesure. Les utilisateurs peuvent voter pour sélectionner le cas qu'ils préfèrent, manipuler la 3d pour pouvoir bien sûr répondre aux qcm posés.
Les différentes versions du logiciel (Windows, Osx, iOs, Android) sont compatibles entres elles. Le logiciel a été développé sous Unity 3d 2021.1.x, les échanges entre les utilisateurs est assuré par Photon engine (PUN), et la visio conférence par webcam par Agora. L'identification est assurée par un webservice en ligne. Il s'agit d'un logiciel interne réservé aux professionnels de chez Convatec.
Ce projet m'a demandé pas mal de travail pour tout mettre en place. Les cas sont chargés dynamiquement par Addressables ce qui permet de faire évoluer les cas et d'en rajouter par la suite.
La compilation des différentes versions est assurée par Unity Cloud Build qui m'a fait gagner un précieux temps.
Table projection
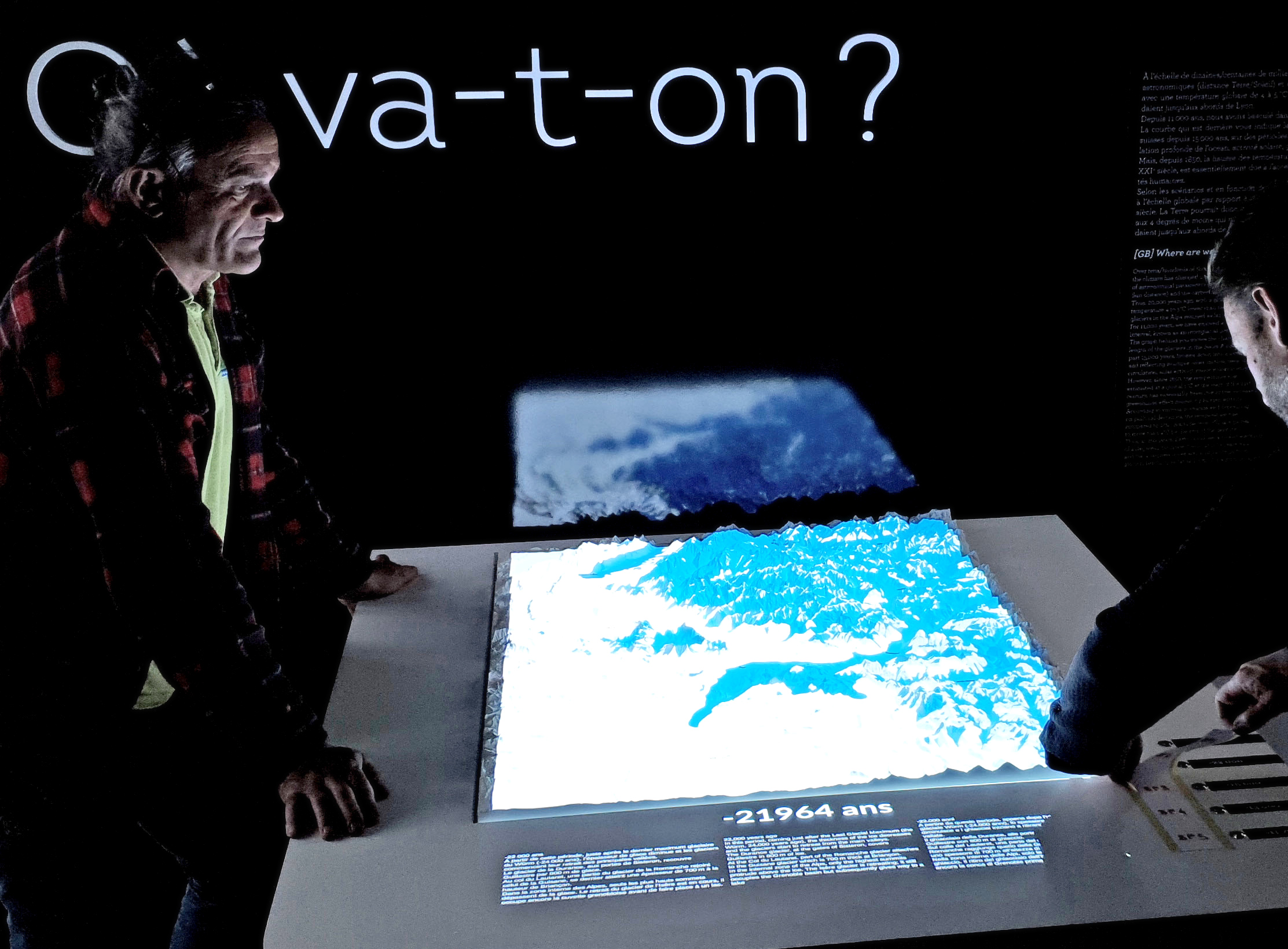
client : Le Naturographe Catégorie : DéveloppementToujours dans le cadre de l'exposition du Lautaret, Le Naturographe m'a demandé de développer un logiciel qui permette d'afficher une vidéo présentant l'évolution du recul des glaciers dans la région.
Le résultat est projeté sur une maquette 3d des montagnes correspondantes via un projecteur.
Des boutons de contrôle stoppent la vidéo et affichent un texte explicatif (en trois langues : français, anglais, italien) à des dates clefs. Ces boutons sont contrôlés par un Arduino en liaison avec le logiciel. J'ai créé une platine pour le branchement des boutons, modélisé et imprimé un support 3d pour l'ensemble.
Je vous invite à visiter cette expo. Elle est formidable, le jardin est superbe (en été évidement), et les organisateurs très sympathiques !
L'application (Windows) a été développée sous Unity 3d 2020.1.x + Arduino
Wish (Streaming 3d)
client : Talent Making Talent https://2020.wish.org.qa/ Catégorie : DéveloppementDans le cadre d'un projet malheureusement avorté, j'ai travaillé sur un salon interactif pour des professionels du secteur pharmaceutique/médical au Qatar. Les conditions sanitaires impliquaient que l'expérience du salon puisse être reproduite en ligne pour les personnes invités et qui ne pouvaient pas se rendre sur place.
J'ai travaillé sur la partie développement 3d. Le salon a été modélisé virtuellement pour permettre à l'utilisateur de s'y déplacer et d'accéder aux différentes fonctionnalités et rubriques du site (chat, videos conférences en direct, ressources diverses etc...). Nous avions utilisé la technologie Furioos pour la 3d. Cette technologie permet de faire du streaming 3d temps réel. Concrètement la 3d est calculée sur les serveurs de Furioos et affichée chez les utilisateurs. L'avantage indéniable est qu'il est possible d'obtenir une qualité de rendu type "PC" sur mobile. Le résultat était plutôt intéressant.Le projet a donc été développé avec Unity 3d 2019.x URP + Furioos.
Malheureusement, pour des raisons de timing, la version 3d du projet a avorté.










 english version
english version